Hoe werkt de Code Qube?

Aan de slag met programmeren
Om te starten met de Code Qube kan je je hier aanmelden voor een workshop of schaf je de Code Qube light hier aan. Wanneer de aanmelding bij ons binnen is zullen wij, indien gewenst, een demo verzorgen op locatie. In overleg stellen wij de datum, aantal leerlingen, de duur en de prijs van de workshops vast. Ga je aan de slag met de Code Qube dan hoef je enkel de wifi te verzorgen. Heb je de Code Qube Light aangeschaft? Dan kun je direct zelf starten met eigen tablets. Het Code Qube lessenpakket bestaat uit vijf verschillende lessen. Heeft u de Code Qube gehuurd? Dan ontvang je een gratis eerste workshop.
Twijfel je nog? Speel dan hier de gratis demo van de Code Qube.
Accounts voor leerling en docent
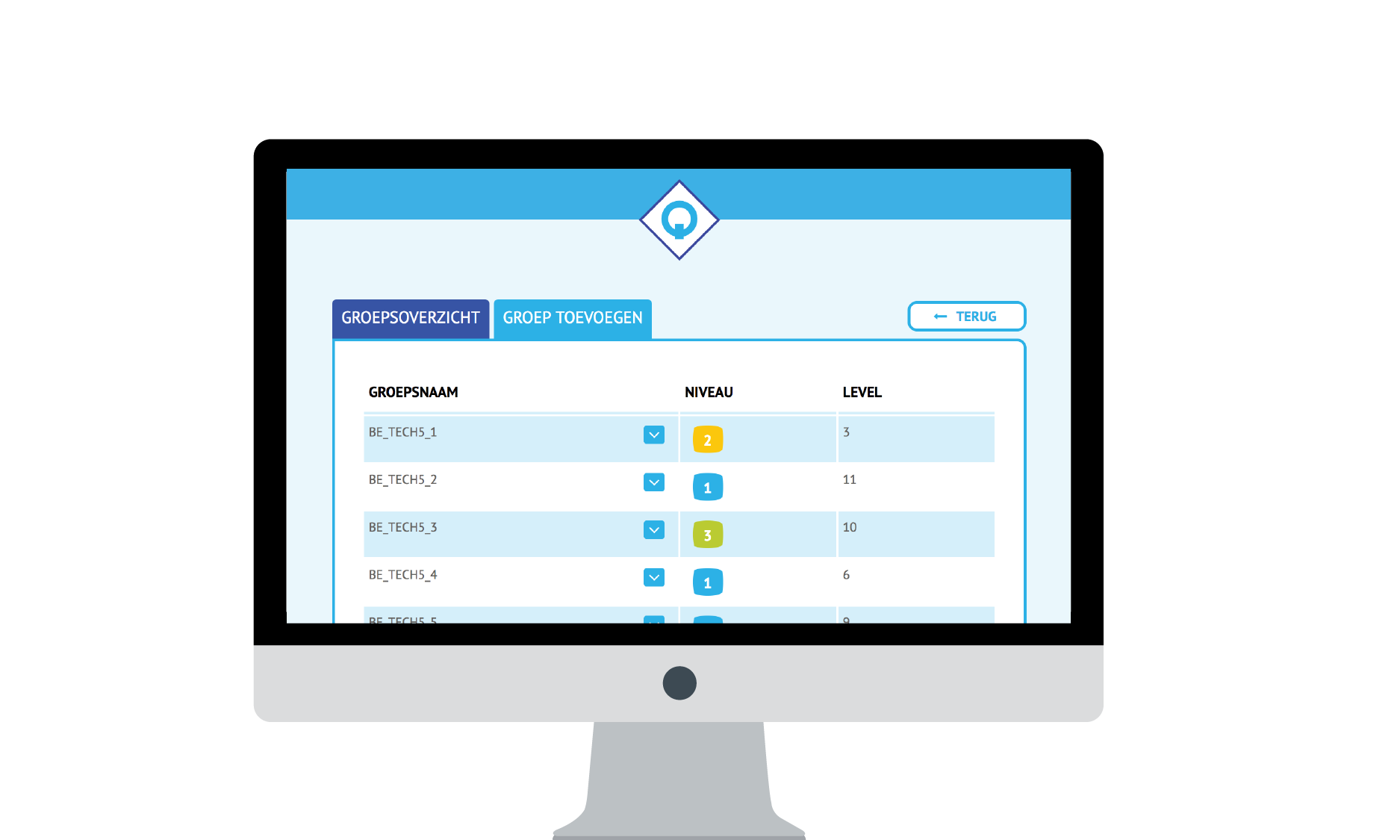
Voor de Code Qube lessen worden er verschillende accounts beschikbaar gesteld. Iedere docent krijgt een eigen docenten account om de voortgang en de accounts van de kinderen te beheren. In dit account kunnen docenten zelf alvast een kijkje nemen in het lesprogramma en starten met het programmeren van hun eigen website. Daarnaast krijgen de kinderen een groepsaccount, waar zij op school in de groepen mee zullen werken. Binnen dit groepsaccount maakt ieder kind een eigen account aan. Met dit persoonlijke account kan na de Code Qube lessen op school, zelfstandig verder worden gewerkt aan de website. Volledige licenties zijn een jaar geldig. Een introductie licentie heeft een geldigheidsduur van een maand. Heb je de Code Qube Light aangeschaft? Dan ontvang je daarbij een gratis licentie voor een jaar.


Leren programmeren door een combinatie van digitaal en fysiek
De Code Qube is ontwikkeld aan de hand van de 21st century skills, daarnaast is er een geheel eigen lesmethode ontstaan die werkt volgens het principe “kijken, herkennen en toepassen”. Aan de hand van dit principe gaan de kinderen aan de slag met het programmeren van een eigen website met de codeertalen HTML en CSS. De kinderen starten digitaal op de tablet met de webapplicatie waarin codes worden geïntroduceerd door middel van spelletjes, quizzen, afbeelding en video’s. Vervolgens bouwen ze de codes fysiek na op de HTML en CSS zijden van de Code Qube met de code magneten of stickers. Tijdens de laatste stap worden deze codes geprogrammeerd op de tweede tablet om te kijken of de gebouwde codes ook daadwerkelijk werken. Op deze manier kunnen kinderen al in anderhalf uur geheel zelfstandig een eigen website bouwen. Door middel van een URL is deze website vervolgens online te bekijken door vrienden en familie.
Het Code Qube lesprogramma
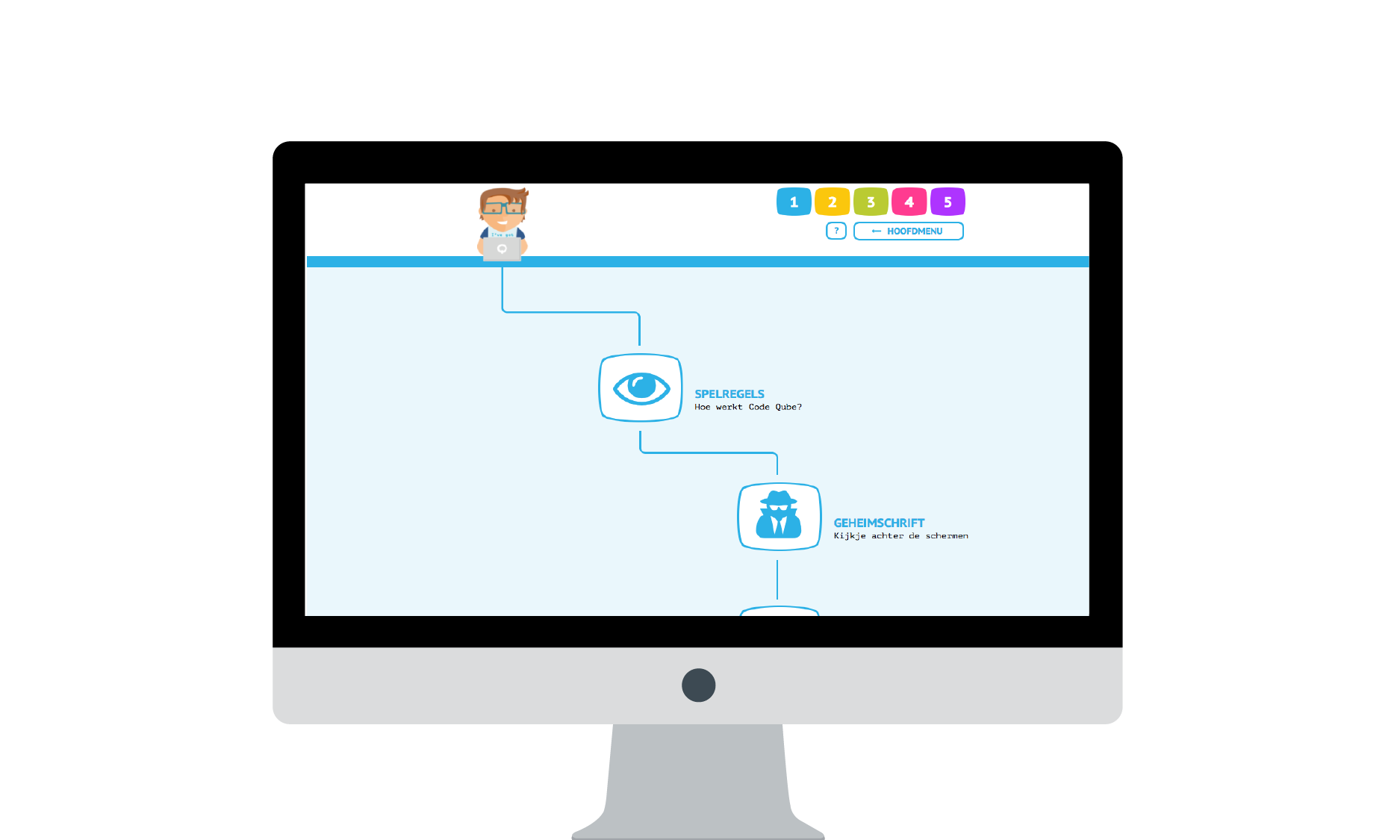
Het Code Qube lesprogramma bestaat uit vijf lessen. Gedurende deze vijf lessen zullen de kinderen stap voor stap begeleid worden in het maken van een eigen website. De kinderen gaan volledig zelfstandig aan de slag, waardoor de docent geen kennis nodig heeft van programmeren. Aan de hand van opdrachten die creativiteit bevorderen en experiment uitlokken zullen de kinderen toewerken naar een realistisch einddoel, een website. De zelfgemaakte website zal onder andere bestaan uit tekst, afbeeldingen en linkjes. Gemiddeld hebben de kinderen een uur tot anderhalf uur nodig om een les te voltooien. Middels een leerlingvolgsysteem houdt het systeem precies bij waar de leerling is gebleven. Op deze manier kan iedere groep kinderen op zijn eigen niveau het lesprogramma doorlopen. Ieder level wat wordt gespeeld in het lesprogramma behandeld een ander aspect van programmeren. Op deze manier worden de levels steeds moeilijker.
De inhoud van de lessen
Les 1: Basis van programmeren. Een start met webdesign, HTML en CSS.
Les 2: Aan de slag met het programmeren van teksten op de website en een focus op kleuren.
Les 3: Een afbeelding wordt aan de website toegevoegd.
Les 4: Experimentele les waarin kinderen zelf elementen kunnen kiezen om toe te voegen aan de website.
Les 5: Presentatie les. De kinderen presenteren de website en geven feedback aan elkaar.


Ik kan programmeren, hoe ga ik nu verder?
Na de Code Qube lessen zijn kinderen in staat om zelfstandig een eenvoudige website te programmeren met de codeertalen HTML en CSS. Met het individuele account kunnen de kinderen thuis of op school op de computer of via een tablet verder werken aan de website. Ze kunnen hierbij starten met de code van de groepswebsite of vanaf het begin zelf een website programmeren. Daarnaast kan de Code Qube vakoverstijgend worden ingezet. Gebruik het bijvoorbeeld voor een persoonlijke blog, voor een geschiedenis project of een portfolio.
Bent je enthousiast en wil je ook aan de slag met het programmeren van een website? Meld je dan nu aan voor de Code Qube of schaf de Code Qube Light aan.
Tarieven Code Qube huur
| €14,95 | €16,95 | €19,95 |
|---|---|---|
| Primair onderwijs | Voortgezet onderwijs | Overige instellingen |
| Lespakket van 5 lessen à 1,5 uur | Lespakket van 5 lessen à 1,5 uur | Lespakket van 5 lessen à 1,5 uur |
| 1 jaar toegang tot software ** | 1 jaar toegang tot software** | 1 jaar toegang tot software ** |
| Gratis docenten account | Gratis docenten account | Ook geschikt voor (PABO) studenten |
| 1,5 uur gratis begeleiding | 1,5 uur gratis begeleiding | 2 uur gratis begeleiding |
| Gratis leerling volg systeem | Gratis leerling volg systeem | Uitleenbaar naar stageschool |
| Antwoordkaarten voor docenten | Antwoordkaarten voor docenten | Antwoordkaarten voor docenten |
| Support per e-mail | Support per e-mail | Support per e-mail |
| Certificaat | Certificaat | Certificaat |
| Aanmelden primair onderwijs | Aanmelden voortgezet onderwijs | Aanmelden overige |